现在 HTML语言由 css、js、图片、字体,以及其他外部文件组成。有一些必须加载的资源会减慢网页的显示速度,这些资源统称为“渲染阻塞资源”。本文讲解有关渲染阻塞资源及如何减少这类资源的解决办法。
一、哪些是渲染阻塞资源
每个加载到网站的资源都有可能成为渲染阻塞资源。
图片尺寸很大并且需要长时间加载,那就可能是渲染阻塞资源;
放在 中执行的 JS 代码,可能是渲染阻塞资源;
CSS 文件很大并且网页都全部加载之前也无法显示,那么就算是渲染阻塞资源;
从网页中有从另一个站点加载的任何资源,并且外部资源打开比你的站点慢,也是渲染阻塞资源;
每个插件都有 CSS 和 JavaScript 文件,安装很多个插件也是渲染阻塞资源;
总而言之在 HTML 中要加载的任何内容都可能是渲染阻塞资源。
二、消除渲染阻塞资源
“渲染”是“显示”的术语,用在网页中,渲染是指在屏幕上显示全部网页内容的过程。你可以理解成画画的过程,需要一笔一画的把网页内容“画”到浏览器中。
显示全部网页内容所需要的时间叫渲染时间。渲染时间长短也是网页打开速度的影响因素之一,与 SEO紧密相关。 谷歌已经把网页打开时间作为 SEO重要因素之一,大于2秒对权重有相当的影响。
在 Web 网页早期,内容按照 HTML 编码的顺序加载。比如网页 HEAD 放了 5 个 JS代码,就必须在 HEAD 完成符号之前加载、编译和执行,因此这些代码会严重降低网页渲染速度。后来我们开始把 js代码扔到页脚中,这样它们就不会阻止页面显示。
渲染阻塞是任何暂停或减慢网页打开过程的内容,因此“优化网站”的重要一步是优化页面内容,清除渲染阻塞资源,实际上不肯能全都清除掉,如上面所说扔到页脚就是加快渲染速度的办法之一。
三、测试网站渲染阻塞资源
有很多工具可以展示网站是如何加载的。比较常见的是浏览器的开发者工具:F12,还有一些测试网站。
3.1、开发者工具
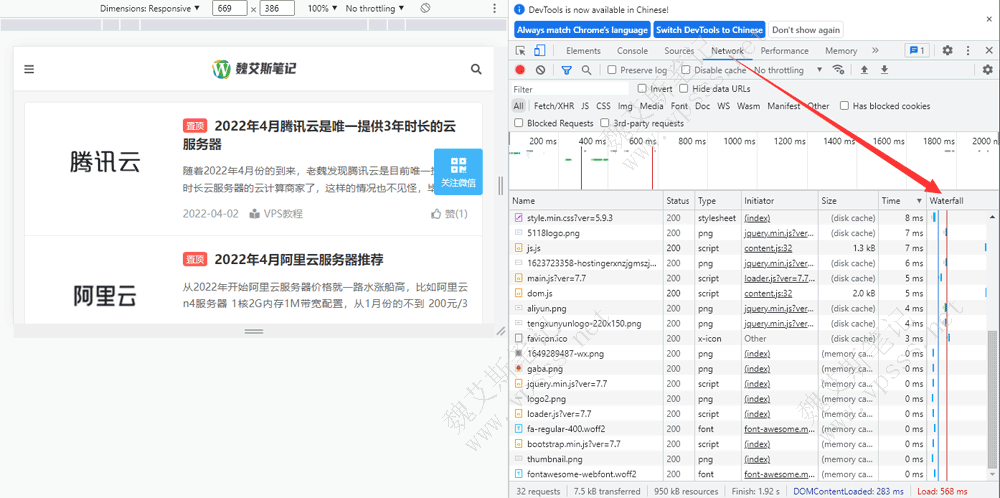
也叫检查元素,不同浏览器的叫法不同。浏览器可以用“瀑布”方式向我展示网页加载方式,所有浏览器都可以按 F12 开启这个功能,然后再重新刷新网页(F5),点击右侧的 NETWORK 选项卡,看到右侧的小长条就是“瀑布”显示方式了。

这些小长条告诉我加载所在行的资源需要多长时间,鼠标放到每一行的 waterfall上还能看到这条资源在什么时候开始加载的,用了多久,等待了多久(TTFB),内容下载时间,一共多长时间。
从总的加载进度来看,魏艾斯笔记的主页面加载比较早,css、js、第三方资源加载的时间比较晚,这也是网站打开速度快的原因之一:渲染阻塞资源比较少。
当然了从结果来看还是有一些改进空间的,比如把 disk cache 改成 memory cache,内存读取速度远大于硬盘。
从上面的开发者工具中能够发现网页的很多关键信息,从而得出改进意见和方法。
3.2、Gtmetrix评测
这是一个在线评测网站,输入域名后就能快速得出网站评分,并指出具体问题在哪里,以及相应的改进意见。
之前写过GTmetrix网站性能测试详细介绍,感兴趣可以去看看如何评测一个网站得分,以及找出WordPress太慢的原因及详细解决方法,并加以改进。
3.3、pagespeed评测
这是谷歌自家推出的在线评测页面,输入域名就可以评测了。
与上面的Gtmetrix的理论、逻辑都差不多。
老魏分享过Google PageSpeed Insights测试移动和桌面设备性能及改进建议,大部分人是结合 Gtmetrix 这两个网站一起测试和改进的。
还有一些第三方测试网站就不说了, 名气都没有这两个网站大,测试理论、逻辑、方式也都大同小异。
毕竟谷歌是搜索引擎老大哥,谷歌提出的分析、意见都是与 SEO紧密相关的,我们照着改进准没错。
3.4、举例说明
浏览器解释 JS 文件的时间比较长,CSS 文件同样也会出现渲染阻塞资源。我们都知道 CSS文件用来设置网页内容的布局、位置、长宽等参数,所以在 CSS文件下载完成之前,该页面无法完全和正确的显示。
当网站正在加载大量 CSS 文件时(并且CSS中某个内容规定了如何显示页面第一行的第一条元素),那么页面必须等到该规则加载完成后,浏览器才能继续“显示”。这就是 CSS 成为渲染阻塞资源的原因。
四、如何消除渲染阻塞资源
针对 JS 消除渲染堵塞的办法就是延迟加载,把 js文件放到页脚位置,就可以先加载网页文件,最后再加载 js文件。
关键词CSS:Google创造这个词的含义,就是在显示页面时,你看到的页面中引用的CSS。比如页面中有一个具有CSS样式的页脚,在浏览下向下滚动页面之前该页脚不可见,这个CSS规则就不重要。
消除css渲染堵塞的办法是找出“关键词CSS”并加入到内联中,使CSS不再是渲染阻塞资源。
五、消除渲染
具体操作一般使用优化插件实现的。比如常见的各类缓存插件:WP Rocket、LiteSpeed cache、WP Super Cache、WP Fastest Cache、W3 Total Cache、WP-Optimize、CSS JS Manager、Clearfy、SiteGround Optimizer。
以上插件中都有优化css、js的功能,也很好用。
缩小、合并、预加载组合 CSS 文件,延迟渲染阻止 JS 文件,
当你把上面的工作都做完后,你的渲染阻塞资源会减少很多。
六、图片、文档、视频
这些固定内容的文件,因为尺寸大,也会阻塞渲染资源。
我们把这些静态内容都放到对象存储中,当有访问请求时服务器上面就没有这些请求了,都去对象存储调用文件了。极大的减轻了服务器的压力,提高了性能。
七、总结
当你进行了下列操作:缓存、压缩、数据库优化后,还要对网页中的 CSS、JS等进行合并、内联的操作。
网页的优化就是这些一个个的小操作,合到一起提高了整个页面的性能和速度。
就像我前面提到的,谷歌为代表的搜索引擎已经声明页面加载速度会影响网站 SEO 排名,如果你想提高 SEO 排名,先去消除渲染阻塞资源,提高页面加载速度。

















暂无评论内容