WordPress网站移动端的访问速度较慢且 PageSpeed 分数低于桌面端是正常的,在本文中老魏会分享具体原因,及如何设置提高移动端得分,及进一步优化网站。
移动端情况介绍
我们使用移动设备的条件一般都比较差一些,比如下列情况:
- 移动设备的硬件处理能力弱于台式机
- 移动互联网连接可靠性差,速度较慢(与宽带网线连接相比较)
- 移动设备打开 WordPress网站可能需要更久时间。同一个功能在桌面上毫无压力的运行,但到移动设备上会更吃力。
而谷歌的 PageSpeed 移动测试是在一个普通的设备上基于 3G网络完成的,比网站实际访客在现实情况中的体验更糟糕。
缓存插件如何提高移动端性能
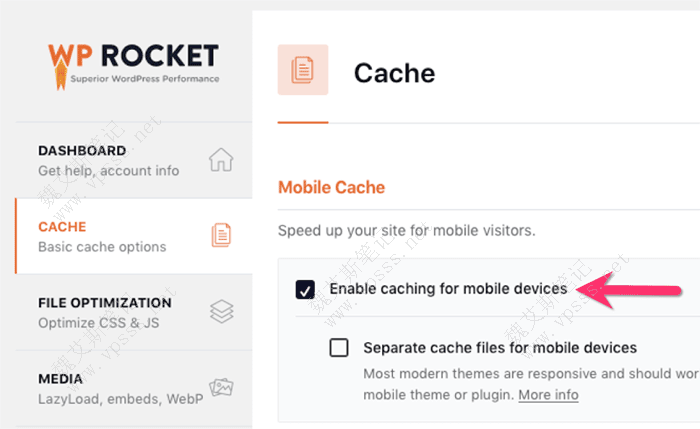
以 WP Rocket为例,启用移动缓存:

为移动访问者开启缓存和文件优化。WP Rocket 的所有有助于提高桌面速度的功能也将有助于提高移动性能。
如果你还不熟悉 WP-rocket,请先阅读WP Rocket 插件安装部署设置详细图文教程。
预加载字体
预加载请求中列出的字体,把网站字体都加入的预加载列表中。
删除未使用的 CSS
在 WP Rocket 中,启用Remove Unused CSS。如果启用后页面无法正常加载、出现走形的情况,就取消勾选。
渲染阻塞资源
在 WP Rocket 中,启用:
- 异步加载 CSS或删除未使用的 CSS
- 延迟加载 JavaScript
- 延迟 JavaScript 执行
- 如果启用后页面出现错误,就取消勾选。
删除未使用的 JavaScript
最小化主线程工作,减少 JavaScript 执行时间
在 WP Rocket 中,启用延迟 JavaScript 执行
延迟加载图像
在媒体选项卡上,启用 LazyLoad
总结
移动页面要想获得高分,就必须很“轻”。老魏建议在建站阶段就确定网站移动版本中包含哪些功能。
关键是要在交互功能和网站打开速度之间找到平衡点。
网站的移动版本应该注意以下几点:
- 删除/延迟 JavaScript
- 太多脚本确实会严重降低网站移动端性能。
- 删除和延迟 JavaScript 很重要。
- 减少插件数量或者用 Asset CleanUp 插件有选择地仅在关键页面上加载js。
- 脚本延迟加载,无法延迟就移至页面下方,以免减慢页面的初始视图加载速度。
- 减小页面大小。网站移动页面要小于 1MB。
- 用静态图片替换像滑块这样的交互式元素。
- 减少内容的数量:比如页面上的精选帖子/产品。
- 减少使用的字体数量
- 确保图像尺寸正确并优化大小
- 长页面分成多个小页面
- 在博客列表页显示文章题目而不是摘要
- 删除/减少第 3 方内容
- 移动设备少用社交小部件、弹出窗口、通知请求等。
- 来自第三方的内容,加载慢且不可靠。
- 减少移动网站上的广告数量,不要放在页面顶部
THE END


















暂无评论内容