魏艾斯笔记分享过很多图片压缩插件,比如 Compress JPEG & PNG images、reSmush.it、EWWW Image Optimizer 等,这些都是安装插件来压缩,如果你不想给网站增加插件,那么也可以手动压缩图片容量,虽然麻烦了一点,效果也是很不错的。本文就分享老魏自己使用的图片压缩方法。
老魏在刚写博客的初期,使用了 Compress JPEG & PNG images插件来自动压缩上传的图片和网站已有图片,后期考虑到节省系统资源就删除了插件,开始手动优化和压缩图片了。

1、为什么要压缩图片
图片大小对于网站 seo优化还是有一定影响的,老魏分享过 Kadence主题+Siteground虚拟主机的网站优化加速的案例,里面就提到了图片大小严重影响到网站seo优化及打开速度的情况。
如果你不注意网站图片大小,再好的主机和付费缓存插件也挽救不了缓慢的网站打开速度。
2、图片格式选择
魏艾斯笔记的图片基本上以矢量图片为主,所以主要用 png格式,图片的大小比 jpg格式小很多。以一张 100kb的矢量图片为例,png格式可以压缩到 10多kb,而jpg图片只能压缩到 20~30kb,成年累月下来,也是一个不小的数字。
大家要搞清楚自己网站使用的图片类型,如果是拍摄的照片,比如人物、风景、物品等真实图片,建议用 jpg格式。
矢量图片等不真实图片用 png格式。
部分插件、腾讯云cdn、阿里云cdn等都支持 webp格式,压缩后图片更小,清晰度与原图没啥区别,如果可能建议使用。
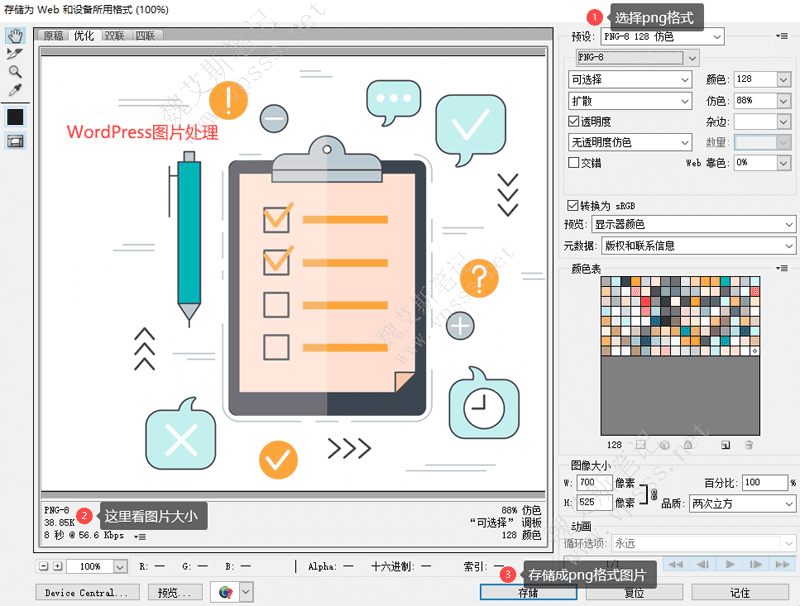
3、photoshop压缩图片
把图片在 photoshop中另存为 web所用格式,可以压缩图片和降低图片大小。
魏艾斯笔记的图片都是先这么处理一下,会缩小不少。

注意:部分jpg和jpeg图片用 photoshop处理后,大小反倒会变大,这是需要注意的。
4、tinypng压缩图片
把上面处理过的图片,上传到 tinypng 网站上再次压缩,会显示压缩百分比和压缩前后的大小,另存后就得到比较满意的图片。
tinypng是在线网页的压缩方式,与本文开头提到的 Compress JPEG & PNG images 插件方式不同。二者都是同一家的产品,区别是网页压缩不限制图片数量,而插件每个月有 500次免费压缩图片机会,超出要付费。
提示:tinypng可以重复上传、压缩多次,次数越多可以压缩的比例越小,一般 2~3次就压缩到一定极限了,后面再操作就没什么意义了。
5、上传图片
把经过多次处理好的图片上传到 WordPress使用,此时图片压缩的很小,和原图对比肉眼也看不出区别,实现了我们的目的:在图片大小和质量之间找到了一个平衡点。
有人不想这么费劲的手工压缩,就可以采取本文开头的插件方式,自动压缩也行。

















暂无评论内容