常见的动态网站一般是php、asp、jsp、asp.net等程序实现的,而其他静态资源包括:图片、css样式表、js代码等内容一般不会改动,所以我们可以在 web服务设置浏览端的文件缓存时间,来实现快速访问网站和节省网络带宽流量的效果,一举多得。
Google PageSpeed Insights推荐的图片文件、CSS样式文件、JS代码、字体文件缓存时间为一年(365d),也可以设置成 30d 或者其他时间,大家可以根据需要自行选择。
1、Nginx静态资源缓存
在 Nginx网站配置文件中添加如下代码:
location ~ .*.(gif|jpg|jpeg|png|webp|woff2|woff|bmp|swf)$
{
expires 30d;
error_log off;
access_log /dev/null;
}
location ~ .*.(js|css)?$
{
expires 30d;
error_log off;
access_log /dev/null;
}
expires 30d; 意思是文件缓存时间 30天,expires语法举例如下:
expires 60s; #缓存60秒
expires 10m; #缓存10分钟
expires 12h; #缓存12小时
expires 365d; #缓存365天
设置完成后,必须重启Nginx才能生效。
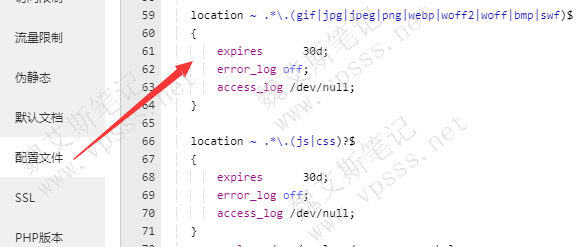
以宝塔面板为例,默认已自动添加下图中的静态文件缓存规则,你只需根据自己网站需要进行微调即可。
也可以把其他静态文件后缀名添加进去。

2、Apache静态资源缓存
Apache要先开启 LoadModule expires_module modules/mod_expires.so模块。
编辑Apache的”httpd.conf”,找到下面这行:
#LoadModule expires_module modules/mod_expires.so
删除前面的 # 号。
保存。
在主机配置文件中加入代码:
ExpiresActive On ExpiresDefault A86400
ExpiresByType image/x-icon “access plus 30 days”
ExpiresByType application/x-javascript “access plus 30 days”
ExpiresByType text/css “access plus 30 days”
ExpiresByType image/gif “access plus 30 days”
ExpiresByType image/png “access plus 30 days”
ExpiresByType image/jpeg “access plus 30 days”
ExpiresByType text/plain “access plus 30 days”
ExpiresByType application/x-shockwave-flash “access plus 30 days”
ExpiresByType video/x-flv “access plus 30 days”
ExpiresByType application/pdf A604800 ExpiresByType text/html A900
保存并重启 Apache 让配置生效。
3、验证静态缓存设置生效
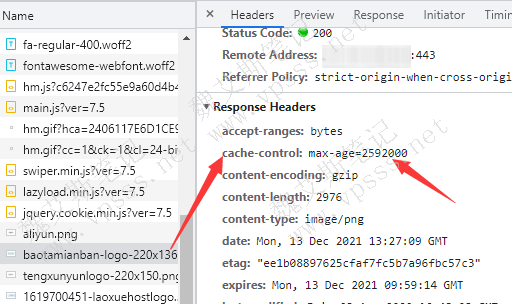
在浏览器中打开目的页面,按F12查看 Network > Headers信息。
点击图片或 js、css文件。
查看 cache-control:max-age=2592000 秒,符合上面设置的缓存30天规则。


















暂无评论内容