做英文网站时会把 WordPress后台的系统语言设置为 English,不过很多人对英文界面不习惯或英文不够好,用起来就挺别扭的。如果能够实现网站前台英文,后台英文就好了。魏艾斯笔记分享 3种方法实现 WordPress网站前台英文后台中文。
当然了 WordPress 前台后台可以是 WordPress内置的任何两种不同的语言。
一直以来都有朋友问老魏:外贸网站如何能做到前台是英文(方便国外客户访问),后台是中文(方便我自己使用)呢?下面就是老魏分享的办法了。
1、WordPress自带功能
从 WordPress4.7版本开始自带前台英文,后台中文的功能。

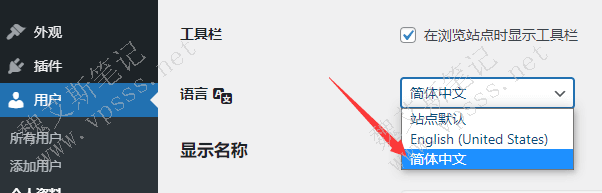
定位到 WordPress后台,设置,站点语言选择 English。
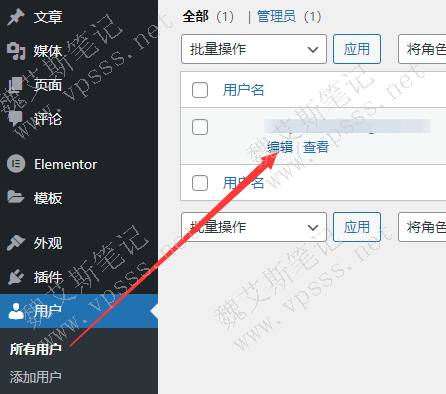
再去用户> 所有用户,右侧找到管理员账号,点击“编辑”,如下图所示。
 2、谷歌浏览器在线翻译
2、谷歌浏览器在线翻译
还是去 WordPress后台 > 设置 > 站点语言,选择 English。
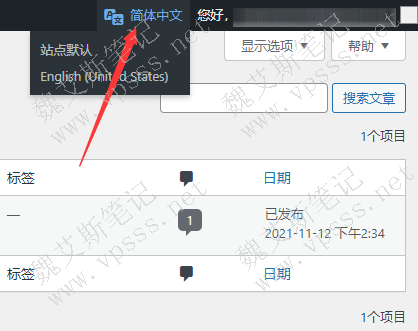
此时后台也跟着变成了英文。
老魏的办法是使用谷歌浏览器在线翻译功能,能实现后台中文化。
这种操作方法是很简单的,弊端在于中英互译难免有不通顺的时候,比如谷歌浏览器把 cloudflare翻译成“云耀斑”,字面意思没错,但看着总归是别扭了点。
3、Simple Admin Language Change安装启用
Simple Admin Language Change插件可以让网站前台显示英文,仪表盘后台显示中文界面。
Simple Admin Language Change是一款 WordPress语言插件,可用于前台显示英文,后台显示中文。对于做外贸网站、跨境电商网站、英文网站的国内站长来说,是一个很方便的插件。
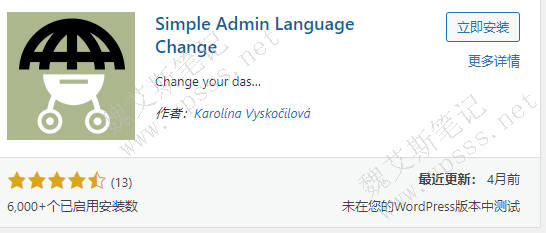
在WordPress后台 > 插件 > 安装插件,搜索 Simple Admin Language Change,安装并启用。


4、总结
实现 WordPress网站前台英文后台中文的3种方法都挺方便的。
- 如果你没有特殊要求使用第一种方法就行了。
- 如果你希望在建站时后台能做到随时中英文切换,方便查看和使用,那么安装这个插件,等网站完工或熟悉整个后台了再卸载掉。
- 至于第二种方法,是老魏个人习惯,用起来不如插件随时切换的快捷,但是很多插件默认英文没有汉化包,所以说谷歌浏览器的翻译功能还是有很大用处的。

















暂无评论内容