我们使用 WordPress 码字时默认文本是左对齐的,英文都是这样。而汉字则习惯于段落开头缩进段落。有时候你希望通过缩进段落改进整个页面的样式,让文章更具美感,提供更好看的阅读体验。那么本文中魏艾斯笔记会分享如何在 WordPress 缩进段落。
这是前几天一位外贸建站同学咨询我的问题,我俩讨论了好久。关于这个问题我的观点是:
中文环境就缩进段落,英文就默认不缩进即可。
而这位同学的外贸站也想要缩进,为此我去美国白宫网站和 wikipedia 上看了很多文章,都是不缩进的。这两个网站的行文方式应该是比较严谨了。总之老魏在下面提供多种段落缩进的办法供使用。
方法包括:工具和 css两种,还要看是想只对某一段还是全部文章都这么做。
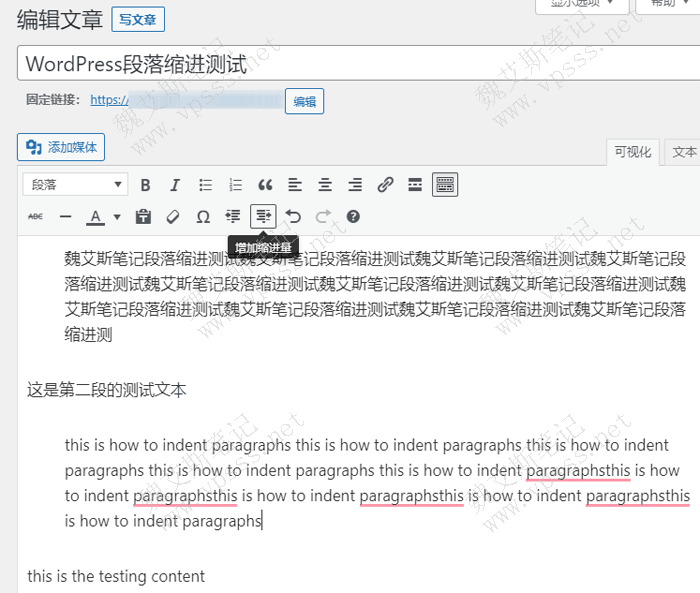
1、经典编辑器段落缩进
默认情况下对于从左到右看的语言, WordPress主题会显示向左或向右对齐的段落。
如果你想缩进段落首行,只需要用经典编辑器中的增加缩进按钮来执行操作,这样就可以增加段落左侧的间距了。默认点击一次是 4个英文字符(2个汉字)的距离。

如果要缩进多个段落,那么就依次把鼠标光标定位到这些段落的首行,再点击【增加缩进量】按钮。
还可以多次单击添加缩进量,比如点击两次会使缩进间距加倍,不过好像没有人这么做,不符合中文行为规则。
点击左侧的【减少缩进量】按钮,可以减少间距。
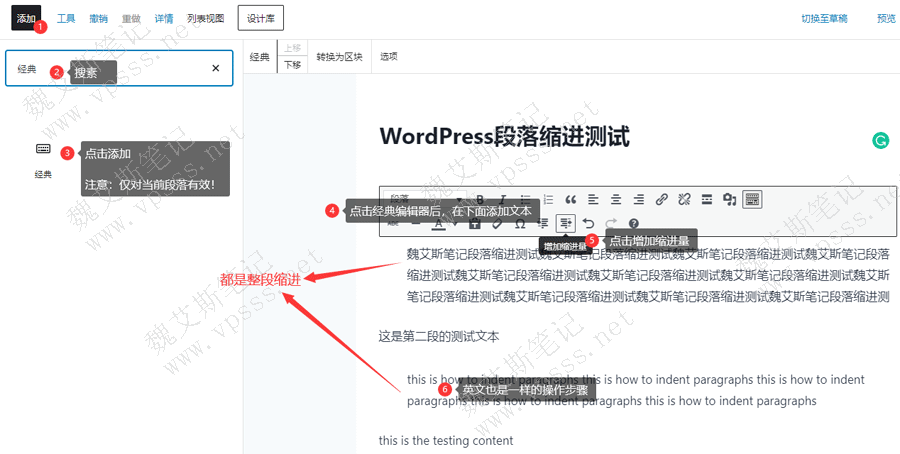
2、古腾堡编辑器缩进段落
像老魏这样用古腾堡编辑器也可以缩进段落。
古腾堡编辑器里面没有直接操作的按钮,通过给当前段落添加区块来完成,操作步骤如下:
- 添加一篇文章或页面,左侧点击“添加”。
- 搜索“经典”区块(英文 classic)。
- 点击添加经典区块。
- 右侧内容区域点击经典编辑器,在下面空行中添加段落内容。
- 点击【增加缩进量】按钮,看到段落自动缩进就成功了。
- 英文也需要先给当前行添加一个经典区块,然后再缩进。

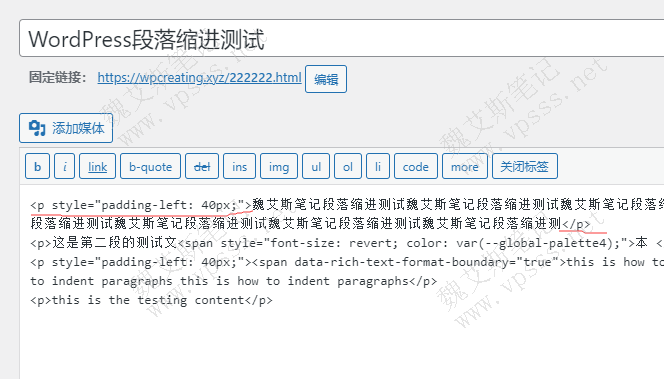
3、手动添加css代码缩进段落
如果你习惯用文本模式操作,那就使用下面的代码:
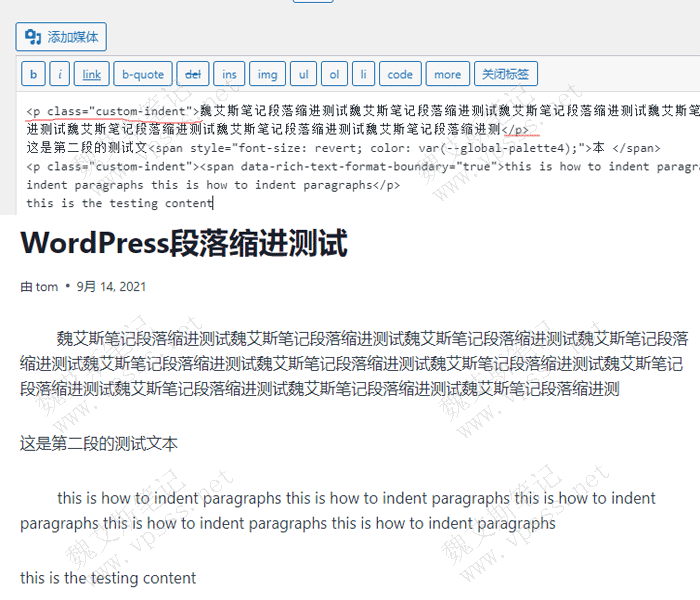
把下图中的文字内容包裹到红线的两端代码之间,40px代表距离左侧的间距,可调整数字大小。

其实上面第一种和第二种方法,你打开文本模式显示的也是上面这行代码。
以上的操作分别适合经典编辑器、古腾堡编辑器和手动添加代码。
优点:操作方便,一键或一行代码搞定。
缺点:
- 用到了再添加,无法做到整个网站的文字内容都统一段落缩进。
- 这种操作是整段缩进,无法只缩进段首那一行。
4、仅缩进段落第一行
网页排版一般只缩进段落第一行,上面的方法显然不够用。
如果你需要添加更传统的段落间距方式,那就需要向主题中添加只能自定义css了。
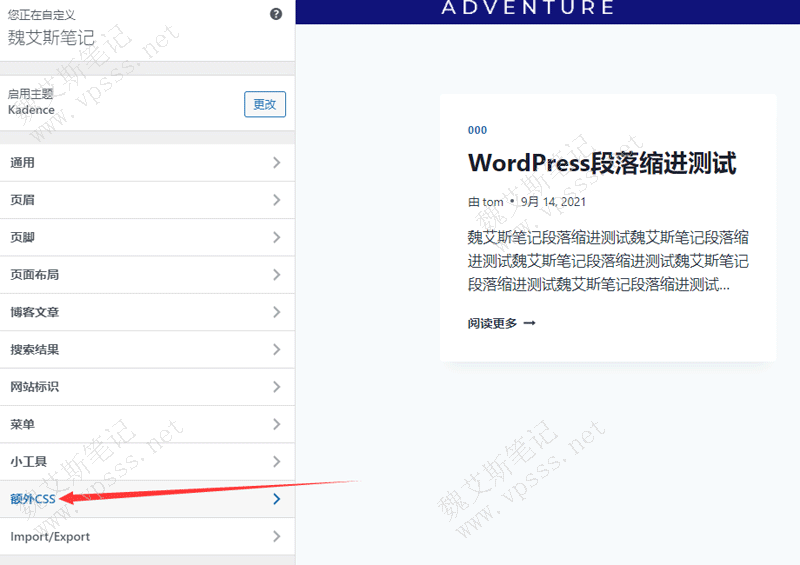
打开 WordPress后台 > 外观 > 自定义,点击下面的“额外css”(Additional css)

在左侧的文本框中添加以下 CSS 代码:
p.custom-indent {
text-indent:40px;
}
这个 CSS 代码告诉浏览器如果段落有 .custom-indent 类,那么添加 40px 作为 text-indent。
操作和结果如下图所示:

这个办法是先设置了一个全局变量,然后再对要缩进的段落依次添加,适合只想对某些段落缩进的情况。
如果你想默认整站文章都缩进段落第一行,那么把上面代码按下面的修改:
article p {
text-indent:60px;
}
这样也不需要在每个段落都添加代码了,只用上面这三行就对整站生效,很方便实用。
5、提示
添加代码的时候注意:如果使用了最后这个全局代码后,还是有些段落不生效,是因为被放到的上一个区块当中去了。需要在“作为HTML编辑”中修改成单独一个段落区块才行。
6、总结
- 只想给某几个段落缩进就用经典编辑器和古腾堡编辑器操作,一键完成。
- 想给整站都段落缩进就用代码完成。
- 上面都是整段缩进,看不习惯可以用下面的代码。
- 给整站的段落第一行缩进用最后那三行代码搞定。
老魏希望本文帮助你学会如何在 WordPress 缩进段落,还有不懂的可以问我。


















暂无评论内容