H2和 Alt 标签如何添加到 WordPress文章中? H2标签是标题用的,Alt标签是图片用的。这两种标签各有各的添加方法。今天遇到一位小白同学问这个问题,虽然太过于简单,不过魏艾斯笔记觉得既然有人问了就需要普及相关知识,让我们接着往下看。
本文以经典编辑器和古腾堡编辑器为例子讲解如何添加 H2和 Alt 标签。
1、 经典编辑器
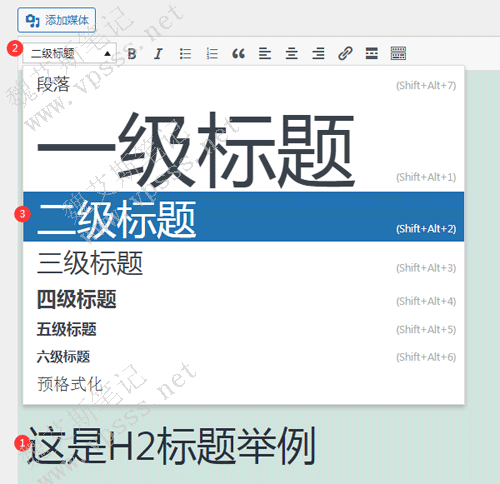
如下图所示,老魏打算把“这是H2标题举例”这段文字设置为 H2格式。
先选中要设置的文字,在编辑器栏中点击【段落】,看到下拉内容选择“二级标题”,然后就看到从文字变成 H2标题了(变大变黑变粗了)。

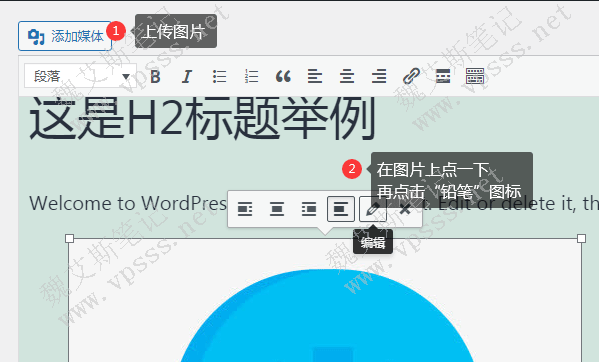
先上传图片,然后点击图片,在出现的功能栏中点击“铅笔”图标。

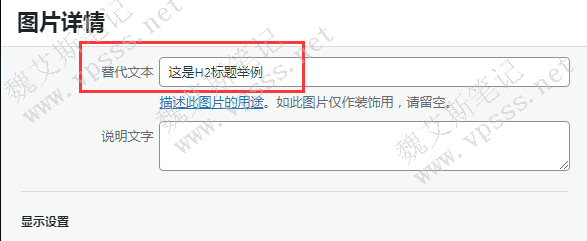
在“替代文本”后面输入对图片的描述内容,这就是 alt标签了。

这时候我们去网页源代码中会查看到相应的结果。

2、 古腾堡编辑器
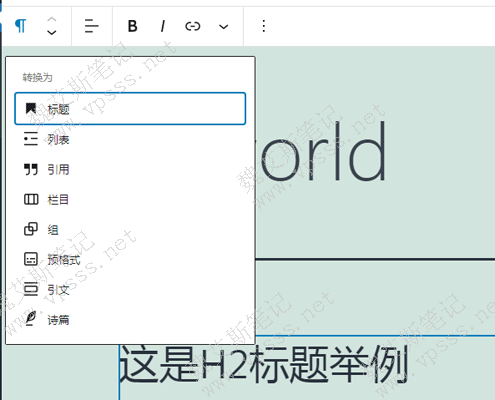
先选中文字,在左上角点击【转换】按钮,选择标题。
此时在工具栏右侧能看到 H1~H6 标签选择。

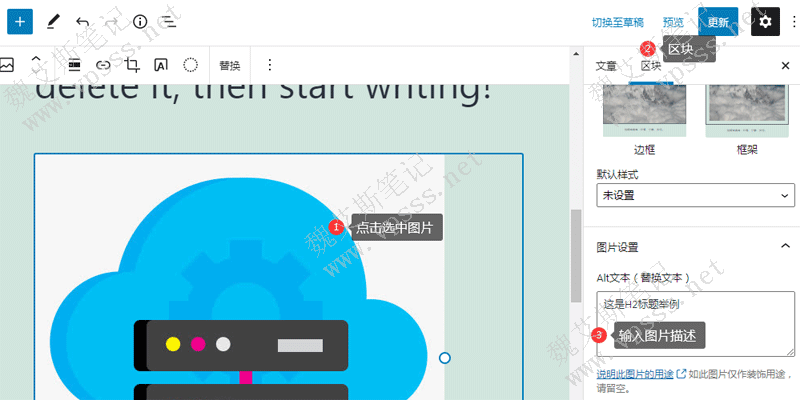
先点击选中图片,右侧点击【区块】,下面找到 Alt文本(替代文本),输入图片描述内容。

总结:本文仅用于经典编辑器和谷腾堡编辑器,其他的页面编辑器也都差不多。因为这都是基本操作,很容易就可以找到和设置。
H2和 Alt 标签本意都是用于对标题和图片的描述、解释性内容。对于网页 SEO也有一定效果。不过有些人会滥用这两个标签,比如把很多不相关的内容也使用 H2,图片 Alt标签都是完全一样的,这样可能会引起搜索引擎的反感,给予负面评分。
老魏建议大家老老实实的使用这两个标签,回归 H2和 Alt 标签的本意,该是什么就是什么,不要为了SEO而刻意优化。


















暂无评论内容