给 WordPress导航菜单添加nofollow是 WordPress自带的导航菜单功能,魏艾斯笔记在本文分享如何设置WordPress导航菜单新页面打开和设置nofollow的方法。
添加nofollow标签需要注意几点
1、一般来说我们会给站外链接添加 nofollow标签。比如魏艾斯笔记把 http://www.vpsss.net 之外的站外链接、站外域名放到导航菜单中,为了避免权重流失会添加 nofollow标签,告诉搜索引擎不跟踪这个链接。
2、如果是站内链接就要针对具体情况具体分析了,比如我们把某个跳转链接放到导航菜单中,跳转目标是站外;也有少数情况是不希望被抓取和索引的站内链接,老魏也建议你添加 nofollow标签,道理和上面相同。
3、如果导航菜单都是站内链接,一般不建议添加 nofollow标签,有利于搜索引擎尽可能多抓取站内的内容。
WordPress导航菜单添加nofollow标签
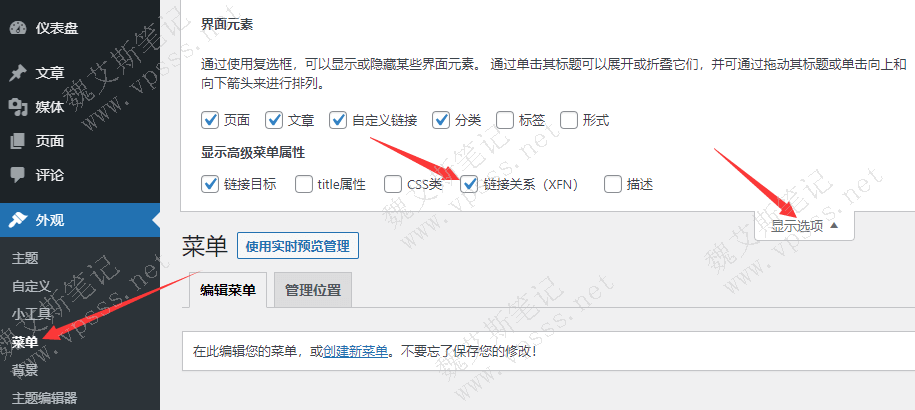
1、勾选显示选项
进入 WordPress后台,外观 > 菜单,点击右上角的小箭头展开显示选项,勾选链接关系(XFN)。

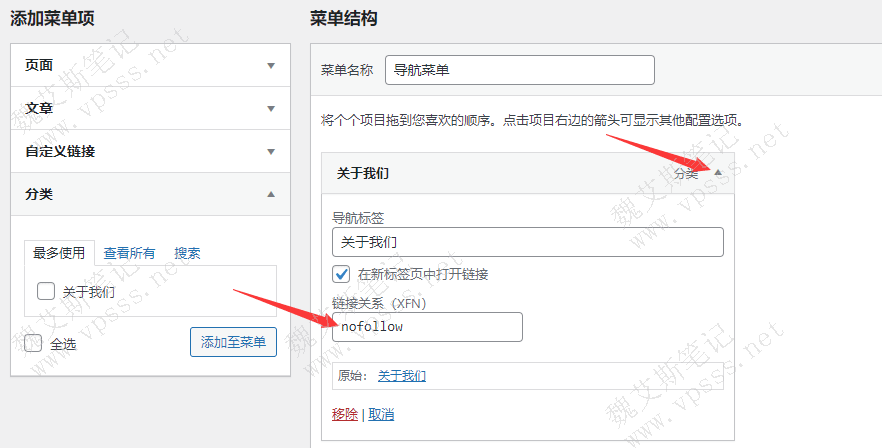
2、添加nofollow标签
找到要添加标签的菜单,点击小箭头展开设置,在链接关系(XFN)中填写nofollow。

3、保存菜单
最关键的一步是在右下角点击“保存菜单”,很多新手同学设置完了没有生效的原因就是没有保存。
4、去前台页面检查源代码如果有 rel=”nofollow” 内容就说明设置成功了。
© 版权声明
THE END


















暂无评论内容