WordPress时间轴页面是一个用于记录网站发展历程的功能, 对于个人博客、企业网站、外贸网站来说,都是从起步初期经过多次修改、不断完善才成型的。对于很多网站长来说记录这些内容很有意义。今天魏艾斯笔记分享如何添加 WordPress时间轴页面。
隐藏
时间轴从视觉上看是一条线,实际网页设计中可能包含图像,文本,视频和其他形式内容的事件,在视觉上特别吸引人,用户体验较好。
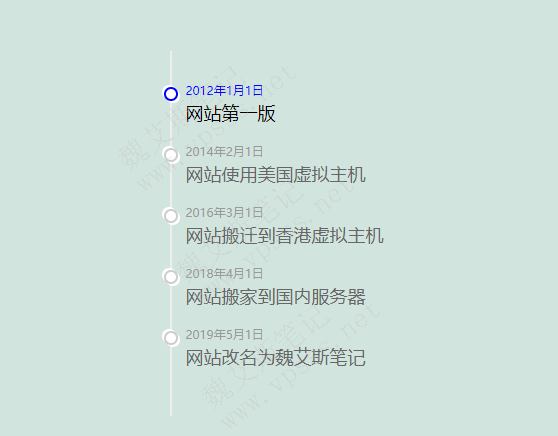
网站时间轴效果
下图是老魏在默认主题中添加的时间轴,效果比较简单,供大家参考。

网站时间轴的css代码
以下代码可以添加到网站的 style样式表中,也可以添加到 WordPress后台 > 自定义 > 额外CSS 中。
/* 网站时间轴 */
#timeline ol{list-style:none;margin-left: 36px;padding-left: 14px;border-left: 2px solid #eee;font-size: 18px;color: #666;}
#timeline b{font-size: 12px;font-weight: normal;color: #999;display: block;position: relative;margin-bottom:5px;}
#timeline b::after{position: absolute;top: 6px;left: -22px;content: ”;width: 14px;height: 14px;border-radius: 50%;background-color: #fff;border: 2px solid #ccc;box-shadow: 2px 2px 0 rgba(255,255,255,1), -2px -2px 0 rgba(255,255,255,1)}
#timeline li{list-style:none;margin: 0 0 20px 0;line-height: 100%;}
#timeline li:hover{color: #000;}
#timeline li:hover b::after{border-color: #00F;}
#timeline li:hover b{color: #00F;}
上面的 hover 颜色就是鼠标滑过时的字体颜色,大家可以自行更改。
网站时间轴添加页面
在 WordPress后台 > 页面 > 新建页面,切换到“文本模式”,输入以下代码
- 2012年1月1日 网站第一版
- 2014年2月1日 网站使用美国虚拟主机
- 2016年3月1日 网站搬迁到香港虚拟主机
- 2018年4月1日 网站搬家到国内服务器
- 2019年5月1日 网站改名为魏艾斯笔记
需要多少行就复制
粘贴后再修改中间内容。
正序倒序手动改内容就行了。
代码来源于 https://www.luoyechenfei.com/html/2660.html
其实网站时间轴也可以作为外贸网站的产品研发历程或公司成长历程,一步步记录下来,给访客用户一个清晰的视角,看到工厂产品是如何从初期一步步研发、发展、丰富起来的,工厂自身又是如何一点点从无到有,发展起来,从内贸到外贸的经过。如果客户看到这些就会对工厂加深了解程度,这算是外贸网站SEO中工厂发展历程的直观优化,比单纯的写几行文字介绍更有视觉冲击力。
WordPress时间轴页面手动添加方法比较简单,后期增删改也不麻烦,适合所有网站使用。缺点是样式不够丰富、不精美,对于要求较高的站长来说还不够完善。如果你动手能力强完全可以实现精美的样式。当然了 WordPress时间轴插件也有很多种,比如WordPress响应式纯HTML和CSS时间轴插件Cool Timeline就是其中之一。



















暂无评论内容