有时候建站期间要用到一些HTML,这时候可以使用Dreamweaver创建HTML代码,省时间省力,即使新手、小白也能快速生成。下面老魏就分享如何用Dreamweaver快速创建HTML代码。
比如魏艾斯笔记页脚版权就是用HTML创建的。包括文字和可以点击的超链接。下面以版权信息举例如何快速创建HTML代码。
1、打开 Adobe Dreamweaver,新建HTML页面。
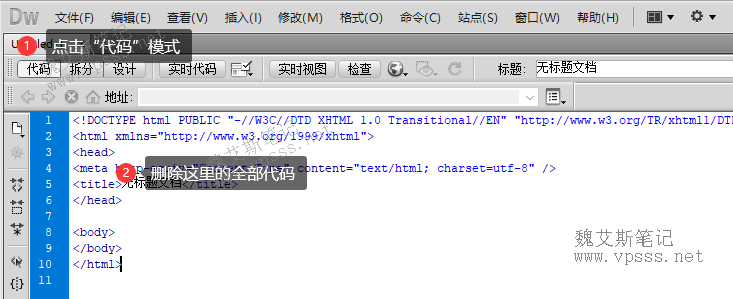
2、切换到“代码”模式。
3、把里面那些代码全选,删除,最后代码区域要是空白状态。

Dreamweaver新建HTML页面
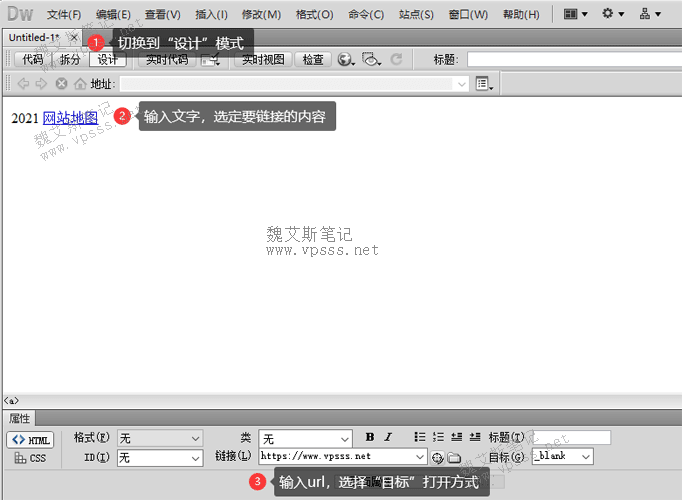
4、切换到“设计”模式,其实就是可视化编辑模式,输入文字,再选定要链接的内容,比如网站地图。
在下面的“链接”输入 https://www.vpsss.net这种域名,要带上http或https前缀。
后面的目标就是链接打开方式,使用较多的是 _blank(在新页面打开),要么这里留空就是在当前页面内打开。

Dreamweaver添加html链接
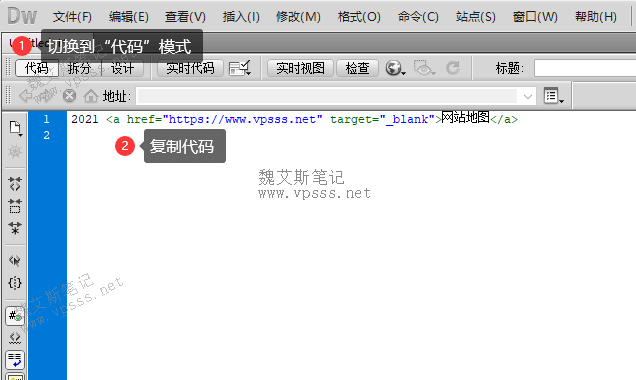
5、切换回“代码”模式,复制生成的 HTML代码,扔到要使用的地方或wordpress后台页面编辑器中运行就可以了。

最后看到的就是类似本页面最下面的版权信息了,如果不满意就去 Dreamweaver中改到满意为止。
老魏总结
使用Dreamweaver创建HTML代码速度较快,通过“设计”模式和“代码”模式切换即使新手、小白也能零基础上手,Dreamweaver软件是站长常用软件之一, 常用网站文件编辑软件 Dreamweaver、Notepad++、Editplus这三款软件,还是Dreamweaver更适合新手使用,操作起来比较简单。


















暂无评论内容