WordPress菜单是位于 wordpress网站上面 head页眉中的一个或多个导航菜单,起到给访客导航、seo优化的目的。无论一个 wordpress网站如何简洁,菜单都是必不可少的组成部分。这个导航菜单一般是由页面、文章、分类、url等组成。访客从WordPress菜单可以更快的了解这个网站的情况。由此可见 WordPress菜单是网站设计中很重要的一环。而同时很多刚接触 wordpress的新手对如何设置菜单很迷惑,不知道该如何自定义 wordpress菜单。那么今天老魏分享如何设置WordPress菜单。
WordPress菜单功能是很强大的,设置起来也复杂一点。你不只可以使用页面作为菜单中的一项,还可以自定义添加文章、分类、url、专题等等。好处是无需改动代码,都是可视化操作。只要你搞懂了 WordPress菜单内在的逻辑,就会觉得用起来得心应手。你甚至可以多创建几套菜单,用在不同位置,丰富网站功能和效果。

一、WordPress菜单在哪里设置
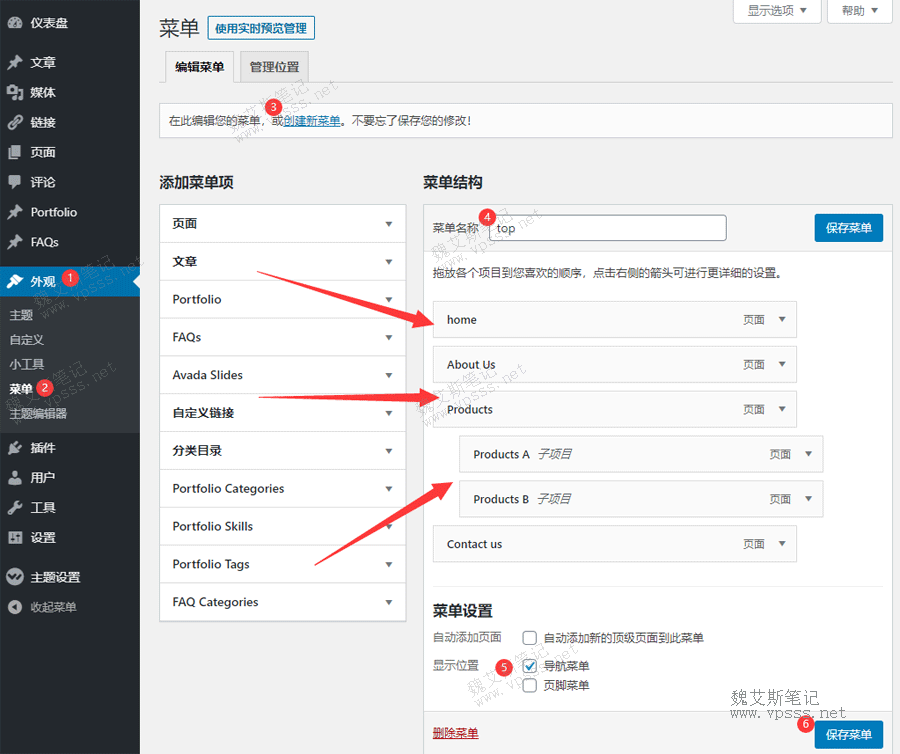
进入 wordpress后台 > 外观 > 菜单,看右侧就是今天要说的 WordPress菜单了。
WordPress菜单设置的界面包括左右两部分,左侧是待添加内容,包括页面、文章、自定义链接、分类目录,如下图所示如果你像老魏一样使用了 avada主题还会有 portfolio等更丰富的表现形式。

二、新建WordPress菜单
如上图所示,点击③创建新菜单,接着在④输入菜单名字(中英文都行),点击“保存菜单”就新建了一个菜单。这时候的菜单是空的没有内容,下面我们给新菜单添加内容。
三、设置WordPress菜单
3.1、给菜单添加项目
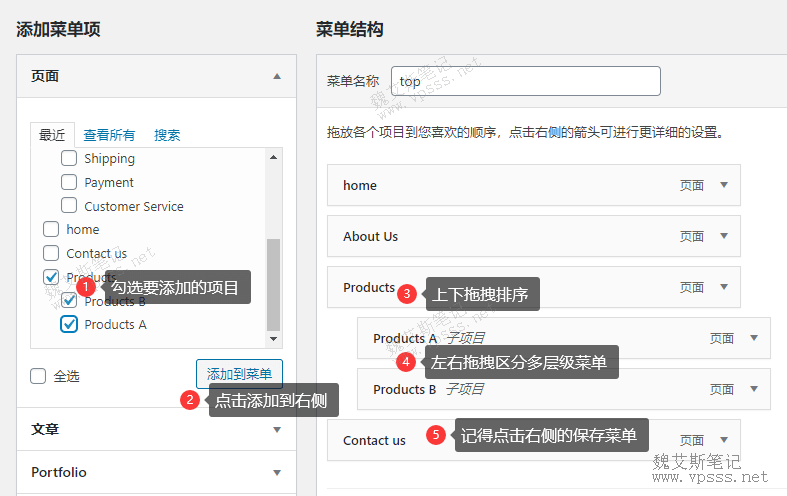
在下图左侧“添加菜单项”中勾选想要添加到新菜单的项目,点击“添加到菜单”,这时候在右侧就看到已经添加过来的菜单项了。
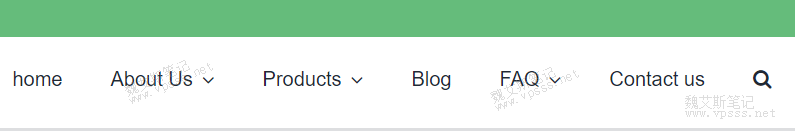
上下拖拽是给菜单排序,前台页面看到的就是 home在最左面,后面是 about us等等。
左右拖拽是区分一级菜单,二级菜单。绝大多数菜单分到二级菜单就够了,很少有网站用到三级菜单的。
最后一定记得点击右侧的“保存菜单”,否则活儿就白干了。

3.2、菜单都加什么
可以添加的内容很多,待添加菜单项里面所有的内容都可以根据需要添加到菜单中,这里面没有固定要求,都是按需添加。一般来说外贸网站会有下面这几个常用的菜单:home,about us,products,products下面一级产品分类,R&D,customer service,FAQ,contact us,download,blog。如果是中文企业网站就是对应的中文内容了。
以上说的都是用page页面添加的,用来举个例子,你还可以根据实际情况添加文章、url、分类目录等等更多内容。
3.3、菜单如何在前台网页显示
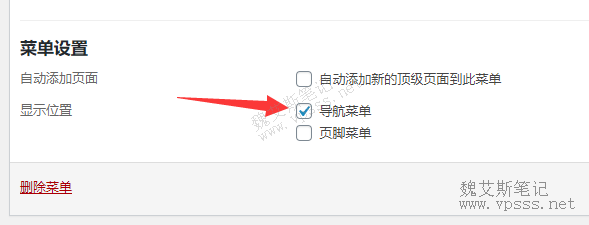
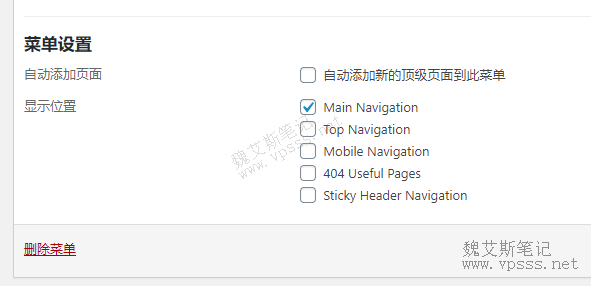
在“菜单结构”下面有“菜单设置”区域,如下图所示勾选“导航菜单”之后就能够在前台页面显示你的新建菜单内容了。

如果你使用不同主题,这里的显示是不同的,以 avada主题为例如下图所示:
- Main Navigation 主菜单(就是上图的导航菜单);
- Top Navigation 顶部菜单(导航菜单上面的菜单);
- Mobile Navigation 移动端菜单;
- 404 Useful Pages 404错误页;
- Sticky Header Navigation 跟随菜单(菜单跟随页面上下滑动);

有的主题 header页头部分可以添加多个菜单,比如 top navigation顶部菜单、导航菜单、footer navigation底部菜单等多个区域,老魏建议根据需要新建多个菜单来填充,如果找不到那么多内容也可以忽略一两个菜单,只显示主菜单。
3.4、如何添加自定义链接
比如需要一个无法点击的顶级菜单(只显示文章,点击也没有链接),用来在创建多个下拉菜单。就用到了自定义链接。
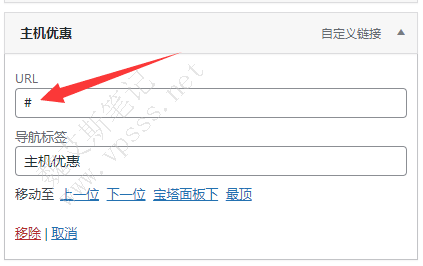
选择自定义链接,在URL字段输入“#”号,输入自定义链接文本–单击“保存菜单”。

后面再把子菜单拖拽到下面,形成多个下拉菜单。具体样式请看本页面上面导航栏中的“主机优惠”,就明白了。
四、高级WordPress菜单
以上是 WordPress菜单的基本操作,下面老魏分享更多的 WordPress菜单样式和变化。
4.1、子菜单
也叫一级菜单、二级菜单、多级菜单,适合区分不同产品分类的菜单使用,让网站层次更明确,产品分类更清晰,访客一看就明白。
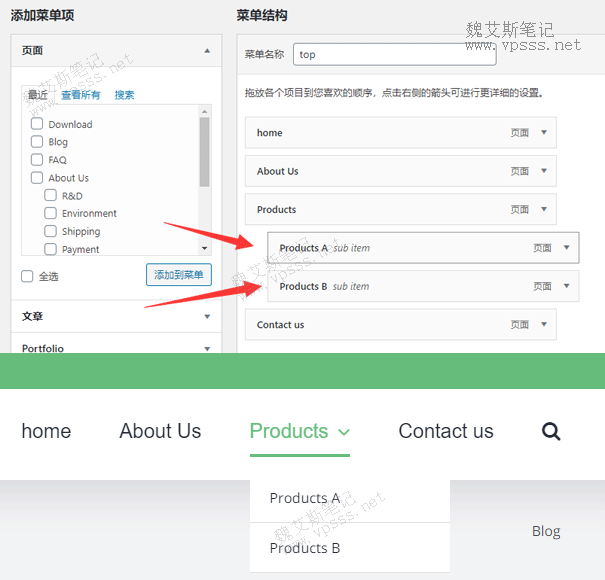
在WordPress中设置多级菜单的方法是把菜单项拖拽到父级下面。比如产品有多个分类,就在 products(父级)下面分出多个一级菜单 products A和 products B这两个产品分类。
下图是菜单结构中添加的一级分类和前台页面的访问效果。

用这个办法可以给 WordPress添加多层子菜单。
4.2、超级菜单
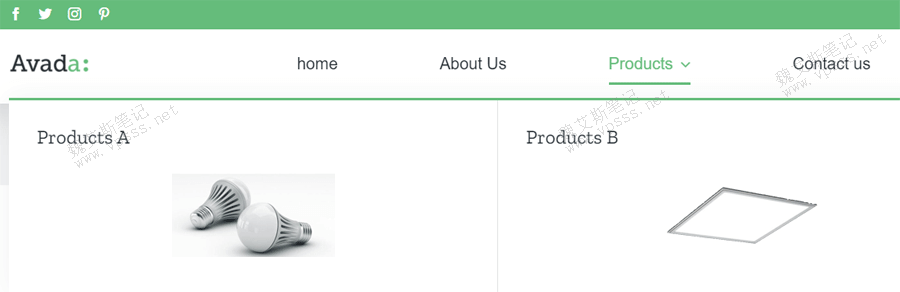
也叫 mega菜单,是效果好看也实用的 WordPress菜单。如下图所示老魏简单做了个例子,下拉一级菜单是带有图片的样式,精美且能导航,访客看着就明白。当然了老魏这个做的比较简陋,你有时间可以好好美化一下。

上面这个超级菜单是用 avada主题实现的,很多国外主题都可以实现这个效果,你还可以用UberMenu插件来实现更多漂亮效果。
关于 avada主题菜单设置请参考Avada主题创建设置menu导航菜单
关于 mega菜单设置请看avada主题添加mega menu超级菜单
五、总结
WordPress菜单是每个网站都有的,我们学习制作 WordPress菜单首先要弄明白逻辑关系,然后选择一种菜单类型制作。无论使用哪种菜单都是为网站核心主旨服务的,所以菜单内容也是相关性的内容,并且可以引导访客更快、更清晰的访问和了解网站内容。


















暂无评论内容