WordPress网站如何添加备案号?凡是在国内服务器上的网站,按照要求都要在首页底部中间位置放置网站备案编号,并链接到工信部网站。从国内商家发布的公告来看,如果被查到不按照要求做,要被责令改正,还要罚款呢。咱们就说这个备案号的添加麻烦不麻烦呢?老魏说其实一点也不麻烦,就是一行代码的事儿。下面跟着老魏去操作一遍吧。
市面上的常见建站程序都一样,都是在网站底部文件 foot.php (asp、jsp)中添加一行代码。因为动态程序的原因,网站所有页面都会调用这个页脚文件,就实现了全站底部显示备案号的目的。
本文中以 wordpress网站为例,来说明添加备案号的过程。
一、手动添加

1、登录 wordpress后台,进入【外观】【主题编辑器】。
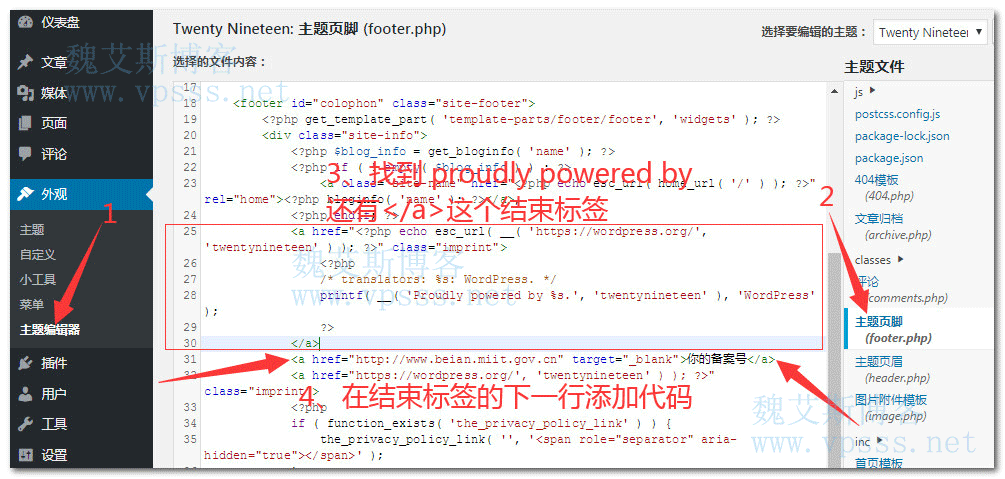
2、以默认的Twenty Nineteen主题为例,在右侧找到“主题页脚footer.php”文件,这里可以在线编辑,也可以用 ftp下载到本地编辑好后,再上传覆盖。
提示:用 dreamweaver之类的网页编辑软件修改,不要用系统自带的文本文档,容易会出问题。
3、这款主题在首页最下面显示: Proudly powered by WordPress,所以我们就在 footer文件里面找这句话。找到这句话之后是一个链接到 wordpress org的文本,找到 这个结束标签,在下面那一行(图中的31行)粘贴下面的代码
最下面保存后,去前台页面看看效果如何。
附加小技巧:从 seo角度看,可以添加 nofollow标签,告诉搜索引擎不传递权重。代码如下:
这行代码一般在前面合适的位置插入就可以了,不同主题这里的情况不同,大体上都是这个位置。
二、主题提供位置
如果主题提供了备案号存放位置,那就再好不过了。不但可以存放备案号,还可以把网站统计代码、网站地图代码都放进去。
以国产的DUX主题为例。登录 wordpress后台,【外观】【DUX主题设置】【基本】,下拉找到“网站底部信息”,右侧提示:备案号可写于此。
注意这里放的也是上面第一条中的代码,而不是只放备案编号。
三、插件添加
可以使用 Header and Footer、
都可以很方便的在网站页头或者页脚插入你想添加的各种代码。
小白可以试试,很简单。
或者如果你手头有几十个网站要批量添加代码,懒人也可以试试。
四、其他程序添加
至于别的程序也都是类似的,找到 footer 这个页脚文件,一定是 php/asp/jsp等文件才能实现全站通用的目的。


















暂无评论内容