关于 wordpress 表单内容换行,魏艾斯博客不知道这么表述是否恰当,姑且用本文标题的写法吧。就是说 群友 @饭饭 遇到一个问题,使用了询盘表单,在详细信息中想要多加几行问题,换行会更整齐好看,但是不知道如何实现。

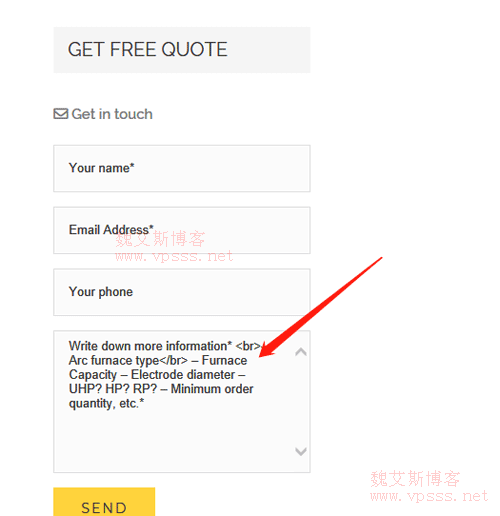
在类似 avada这种 wordpress主题中,可以添加 Contact Forms插件来获取访客的询盘,增加黏性和询盘数量。为了更美观的效果,她需要设置换行格式,一行一个问题。然后她使用了常规的
和
这些代码不但不行,还出现了类似上图这种前台页面“代码漏出”的情况。
关于这个插件如何使用, 请参阅Avada 主题 The7 主题在线留言邮件无法发送的解决过程
大家七嘴八舌的纷纷献策献计,毕竟对这些知识并不了解。尝试了几种方法都无效。最后还是她自己折腾出来效果了。
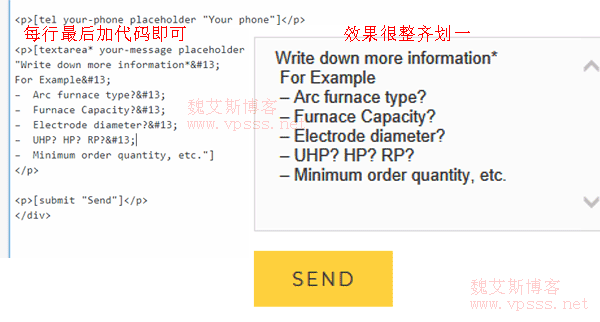
最终结果如下图所示,一行行的问题很整齐划一,美观。

具体做法其实很简单,要添加的不是
,而是添加
上面代码的含义是 ascll码为13的字符,也就是回车符。这样就实现了上面图片中整齐的一行行效果。
这个问题说难不难,说简单也不简单。对熟悉 html知识的人来说可能很快就会解决,对新手来说要憋几天才可能出结果。现在老魏分享到博客里面,希望凡是用到这类表单插件效果的朋友都能借鉴这个小技巧,让自己的询盘表单更好看。
© 版权声明
THE END


















暂无评论内容