一个炎热的秋天下午,老魏正昏昏欲睡时,群友@秋白来问:新建 wordpress网站,点击文章页出现 404错误提示,怎么解决?错误截图如下,为了方便查看老魏把两张图片 PS到一张上去了。

经过询问得知使用了宝塔面板,老魏就让他试试 wordpress伪静态,试过之后还是这个错误提示不变。后来老魏手头有事在忙就没有深究。过了一会他来说是因为固定连接没设置,这时候老魏也反应过来,建站初始如果不设置固定链接,也可能出现 404错误提示。
之前写过一篇解决宝塔面板环境的 wordpress 网站页面 404 错误的内容,说的也是 wordpress遇到 404错误的问题,可以当做参考。
那么怎么设置固定链接呢?
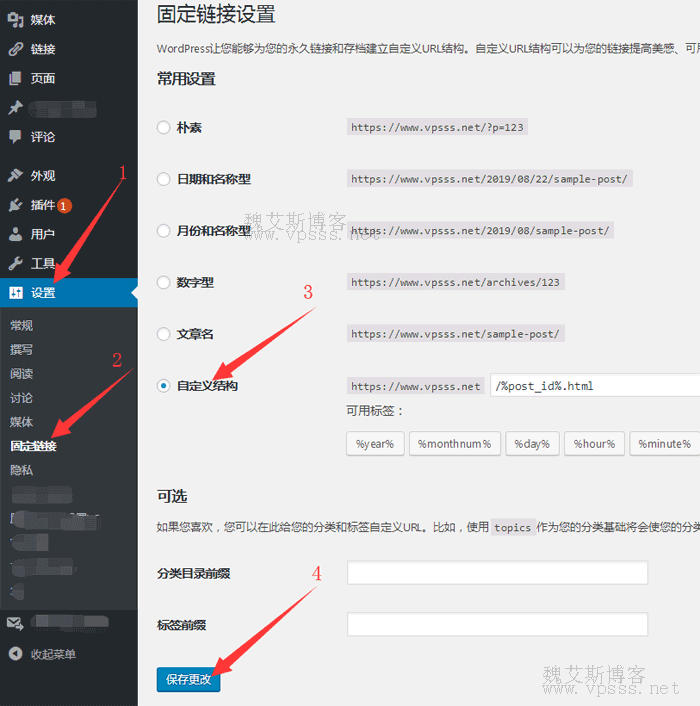
在 wordpress管理面板 >> 设置 >> 固定链接。
这里面有几种不同的常用设置方式:
1、朴素,日期和名称型,月份和名称型,数字型,文章名,自定义结构。
2、前面几种是默认的链接设置方式,就是看起来像个文件夹一样的;
3、自定义结构提供了几种可用标签,设置好后可以是文件夹结构,也可以像老魏这样设置。html看起来像个静态页面(并不是真正的静态页面,应该叫伪静态),属于大家约定俗成的网页结构形式,比较受欢迎。
设置好后一定要点击下面的“保存更改”。另外有很多时候 wordpress 网页出现 404错误提示,到这里点击保存更改,就恢复正常了。

提示:
1、固定链接要在刚建站就设置好,不要再修改。
2、如果后期变更时要做好301跳转,选择 Redirection 插件解决,不过最好别改了,对搜索引擎的权重、排名伤害很大。
3、固定链接只是个人习惯问题,用现在搜索引擎的眼光来看,不会区别对待,不会给予谁高谁低权重的对比。
4、什么链接都行,老魏选择的是大多数人都习惯了的自定义结构,也有人用汉语到拼音转换插件实现了拼音结构形式。总之别太麻烦、太复杂的都可以。
当你设置好固定链接后,不管你使用 apache还是 nginx都要去面板中设置伪静态。比如宝塔面板中就要去添加 wordpress伪静态规则,配合好了,前端网页才能正常打开。


















暂无评论内容