我们设计网站,是要用于多平台客户浏览的,比如移动平台、PC端平台等。平时站长都是在本地电脑上设计模板,而移动端的效果想看一下比较的麻烦。有没有一种办法可以简单快速的看到当前模板页面在不同客户端的效果呢?当然是有的,本文中魏艾斯博客分享PC端如何模拟手机网站,预览多客户端效果的办法。
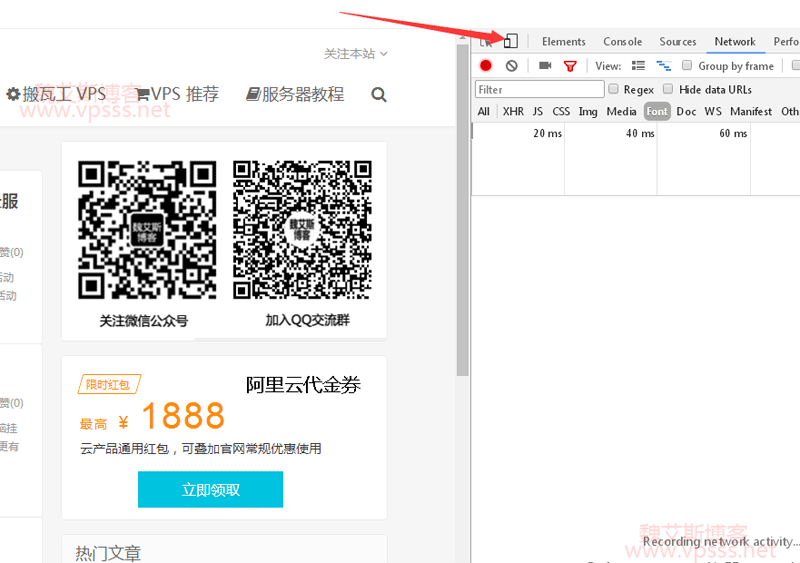
多数浏览器都集成了切换到手机浏览的模式,就是效果可能有些微的差别。先在页面空白处鼠标右键,点击审查元素。也可以直接按键盘 F12,也是同样效果。

看页面右侧最上面,点击那个手机的切换图标。

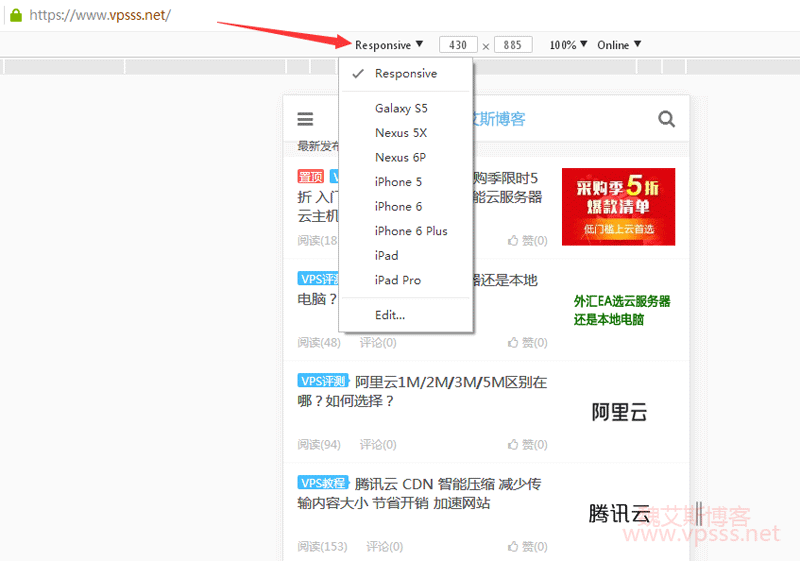
这时候看到页面变成手机端浏览模式了,可选 iphone、ipad、三星等不同机型,点击最下面的 Edit 也可以自定义添加机型。
还有长宽比例可以自定义,总之自由度很高。
还可以用滚轮上下滑动页面,点击页面,模拟手机端使用情况。

我们平时常用的 360浏览器、遨游浏览器、火狐浏览器、谷歌浏览器都自带这种效果,大家自己去尝试吧。
另外网络上还有很多测试跨浏览器兼容性的网站,都是国外的,打开比较慢。可以下载使用的软件,有免费的和付费的多款,大家可以自行测试。
THE END


















暂无评论内容