群友问如何能实现修改本地网站文件后,能自动同步服务器呢?除了 ftp 软件上传覆盖这种手动的办法之外,还可以使用 dreamweaver 软件的管理站点功能来实现。这种办法比较的传统,魏艾斯博客记得很多 dreamweaver 教学书籍里面,站点管理功能都是必有的一章内容,一般用来学习 ftp 上传下载功能,熟悉服务器文件夹结构,方便本地直接修改、管理服务器文件使用。
本文方法适用于常见的 windows 服务器和 linux 服务器,通过本文的学习和练习你可以加深对服务器文件结构的了解,熟练掌握 ftp 上传下载等功能。
1、下载 dreamweaver 软件。地址问度娘,老魏目前用的 cs5 版本,网络上可用版本很多不啰嗦了。
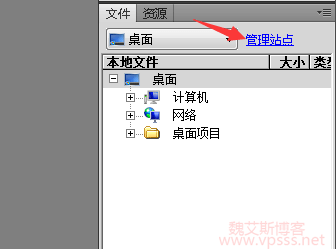
2、打开 dreamweaver,右侧能看到站点管理功能模块,点击管理站点。如果右侧找不到这个模块那么在最上面功能栏的“站点”>>“管理站点”一样能进去。

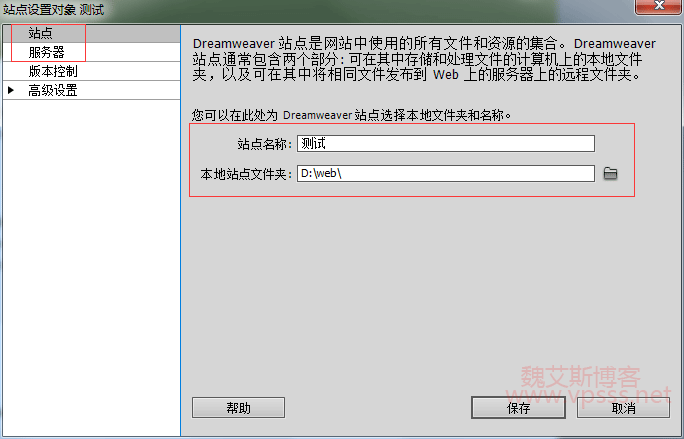
3、点击“新建”,看到下面的站点设置栏目,我们下面要用到的就是“站点”和“服务器”这两个栏目。先在右侧输入站点名称:测试,你自己的随便起吧。并且自定义一个本地站点文件夹,这里是存放全部网站文件的,以后我们修改本地文件也要在这里修改。

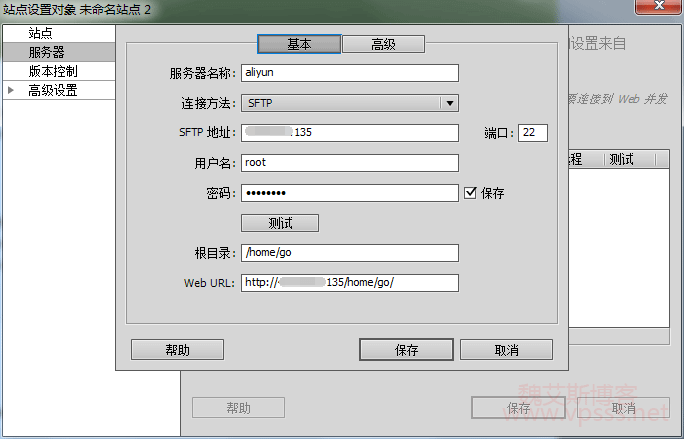
4、点击左侧的“服务器”中的+号,弹窗中输入以下内容:
服务器名称:自定义
连接方法:一般用的 FTP 或者 SFTP,老魏这是用的 linux 服务器的 root 账号连接,所以选择 SFTP,如果是 windows 服务器就是 FTP 了。
SFTP 地址:就是你服务器的 IP 地址。
用户名和密码就是 FTP 账号密码(windows 服务器或 Linux 服务器)和 SFTP 账号密码(Linux 服务器)
点击“测试”按钮调试一下,如果没问题会显示:dreamweaver 已经成功连接到 web 服务器。
根目录:网站根目录或你指定的任意目录。
web URL:http://IP/根目录。如果你自定义了任何文件夹,那么对于这个站点管理功能来说,这个文件夹就是根目录。
最后点击两次保存,一次完成,这样才算新建站点成功了。

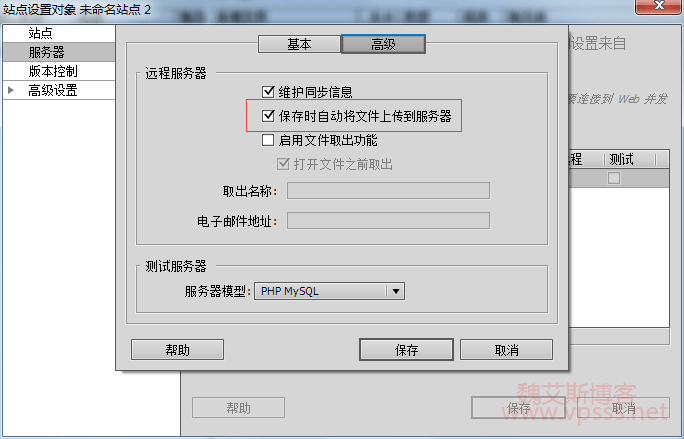
5、勾选高级中的“保存时自动将文件上传到服务器”,这样你对本地文件的所有修改在保存后会自动上传到服务器上,实现本地网站和服务器文件的同步更新。

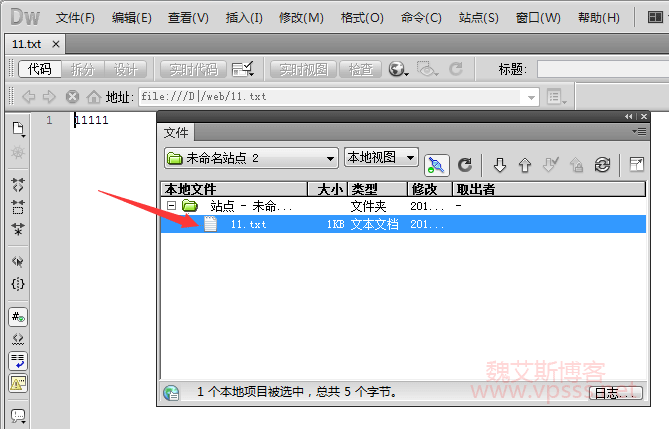
6、双击本地文件就可以在 dreamweaver 中直接修改了,保存后可自动上传覆盖服务器文件。

这个功能在编辑大量网站文件的时候还是蛮好用的,省掉了打开 ftp 软件下载再编辑的过程,而且对服务器上的网站文件结构有一个很直观的认识,方便更快熟悉网站。


















暂无评论内容